画出好的架构图的前提是真的了解这个系统。
但了解却未必能真的画好。对很多人来说最大的痛点就是不好把握到底要画哪些内容,画得太少担心没有展现关键信息,画得太多又觉得把握不住重点。
应该按照什么样的标准来明确架构图要展现的内容呢?
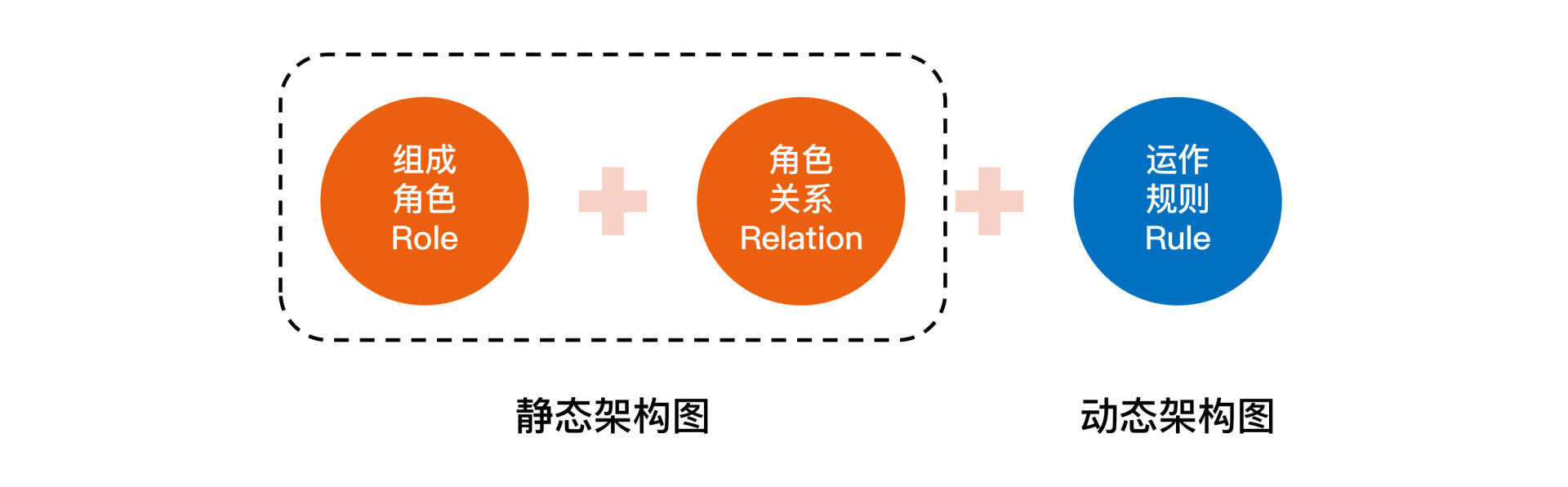
4R架构定义:软件架构指软件系统的顶层(Rank)结构,它定义了系统由哪些角色(Role)组成,角色之间的关系(Relation)和运作规则(Rule)。
第一步,明确 Rank:也就是说,不要事无巨细地把一个大系统的方方面面都在一张架构图中展现出来,而应该明确你要阐述的系统所属的级别(L0~L4),然后只描述这个级别的架构信息。
第二步,画出 Role:从不同的角度来分解系统,看看系统包含哪些角色,角色对应架构图中的区块、图标和节点等。
第三步,画出 Relation:有了角色后,画出角色之间的关系,对应架构图中角色之间的连接线,不同的连接线可以代表不同的关系。
第四步,最后画出 Rule:挑选核心场景,画出系统角色之间如何协作来完成某项具体的业务功能,对应系统序列图。
描述 Role 和 Relation 的架构图称为静态架构图,描述 Rule 的系统序列图称为动态架构图。

从某一个角度去看,静态架构图的数量跟系统复杂度有关,一般是 1~2 张,如果比较简单,用一张图就够了,如果比较复杂,就要分别用两张图来展现;而动态架构图是一般是多张,因为核心场景数量不止一个,对应的系统序列图有多张。
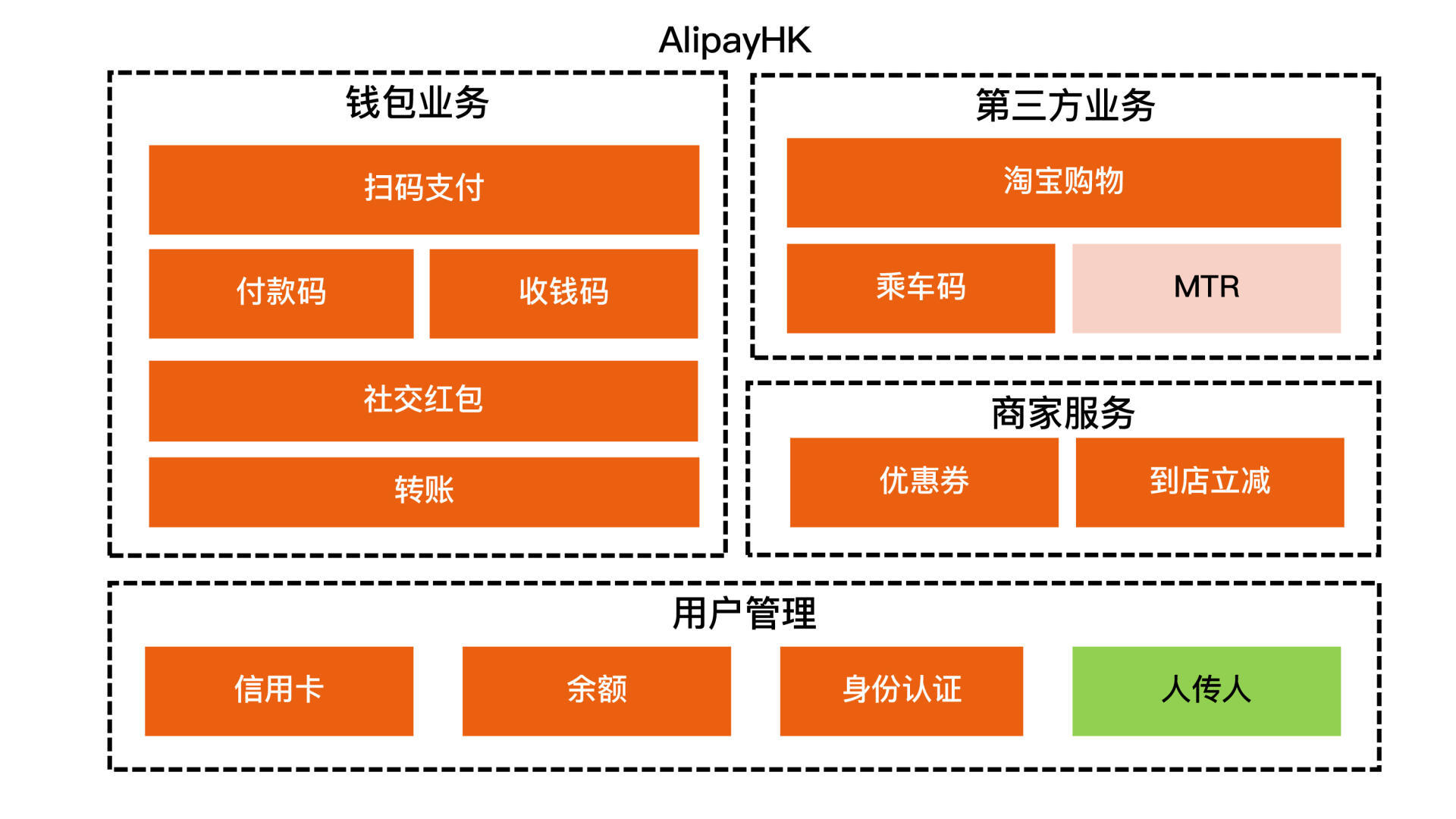
业务架构图
定义:描述系统对用户提供了什么业务功能
使用场景:展现业务全局状态;业务的发展情况;给新员工培训业务;
技巧:
- 通过不同颜色来标识业务状态:比如说哪些业务发展状态好,哪些问题比较多,哪些比较稳定,哪些竞争比较激烈等。一张图颜色控制在3种以内比较好。
- 业务分组管理:将类似的业务放在一个分组里面展现,用虚线框或者相同背景将其标识出来。
- 区块对齐:为了美观,可以改变不同区块的长短大小进行对齐,让整体看起来更美观。
示例:

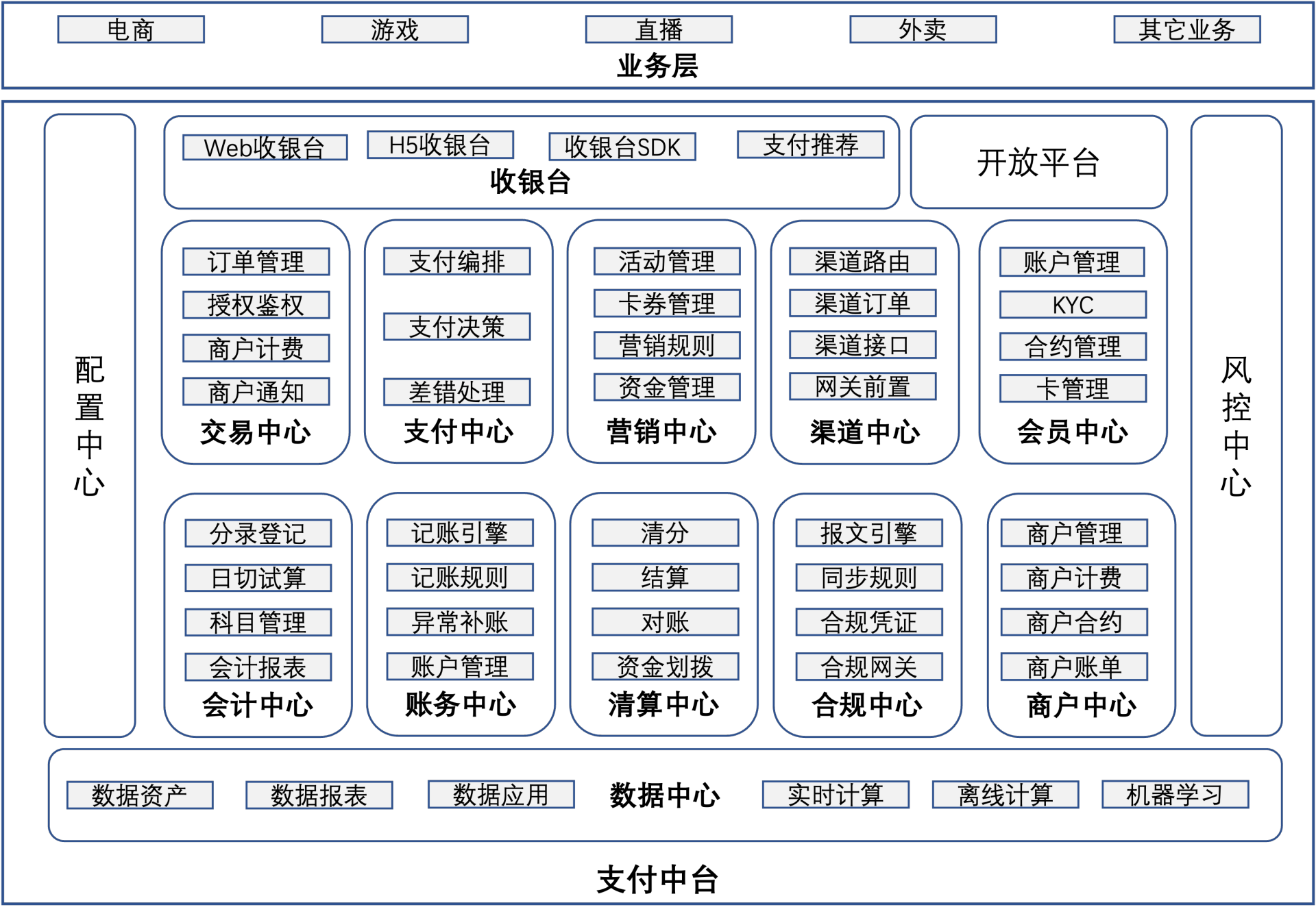
系统架构图
定义:描述后端的逻辑架构,又叫“后端架构”或“技术架构”,不管是业务系统、中间件系统,还是基础的操作系统、数据库系统等,系统架构都是软件系统架构的核心。
使用场景:整体架构设计;架构培训;
技巧:
- 通过不同颜色来标识不同角色。
- 通过连接线来表示关系。
- 逻辑分组。
示例:
用一张图来展示系统架构里面的角色(Role)以及每个角色的核心功能

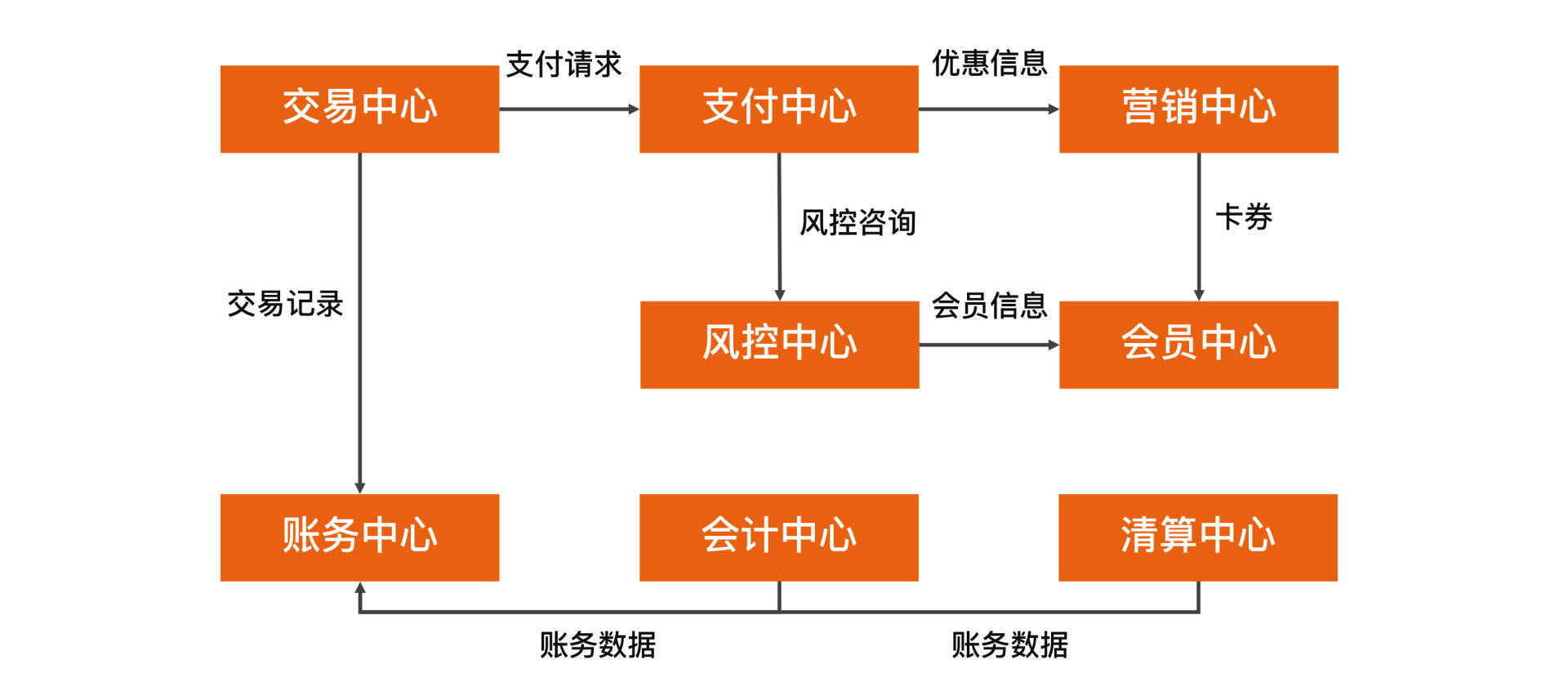
再用一张图来展示角色之间的关系(Relation)

应用架构图
定义:描述后端系统由哪些应用组成,一个应用就是一个可部署发布运行的程序,它是项目开发过程中,开发测试运维团队协作的基础。
使用场景:项目开发、测试;运维部署发布;子域架构设计;
技巧:
- 通过不同颜色来标识不同角色。
- 通过连接线来表示关系。
- 复杂系统分域来画。
示例:
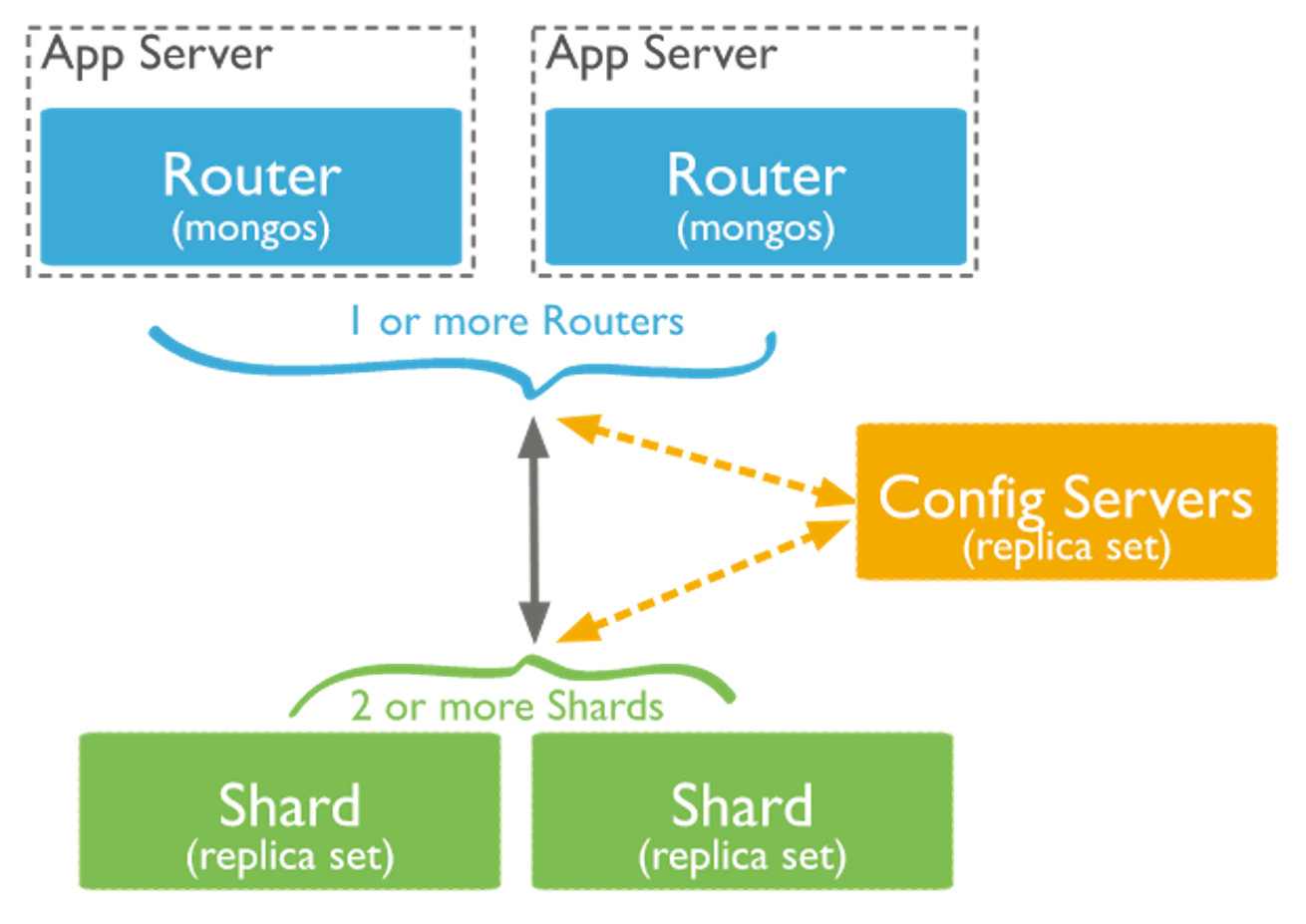
MongoDB Sharding 的应用架构图

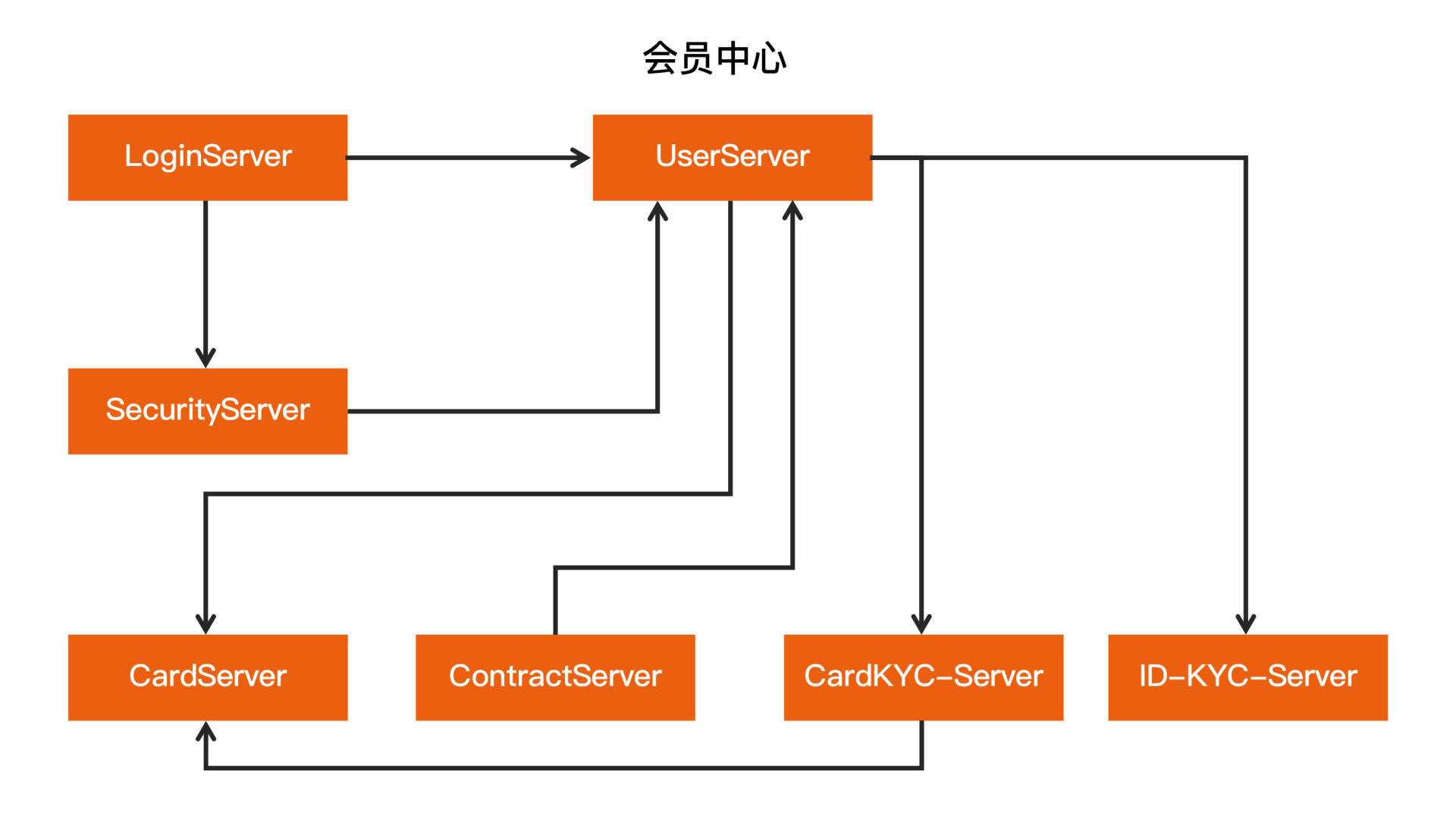
如果系统比较复杂,所有的应用都在一张图里面展示出来,信息太多太密,可能会导致架构图都看不清。这种情况下,应用架构一般都是按照子域来画应用架构图,可以参考支付中台的会员域的应用架构图

部署架构图
定义:描述后端系统具体是如何部署的,主要包含机房信息、网络信息和硬件信息等。
使用场景:总体架构设计;运维规划和优化;
技巧:用图标代替区块,这样看起来更加美观和容易理解。
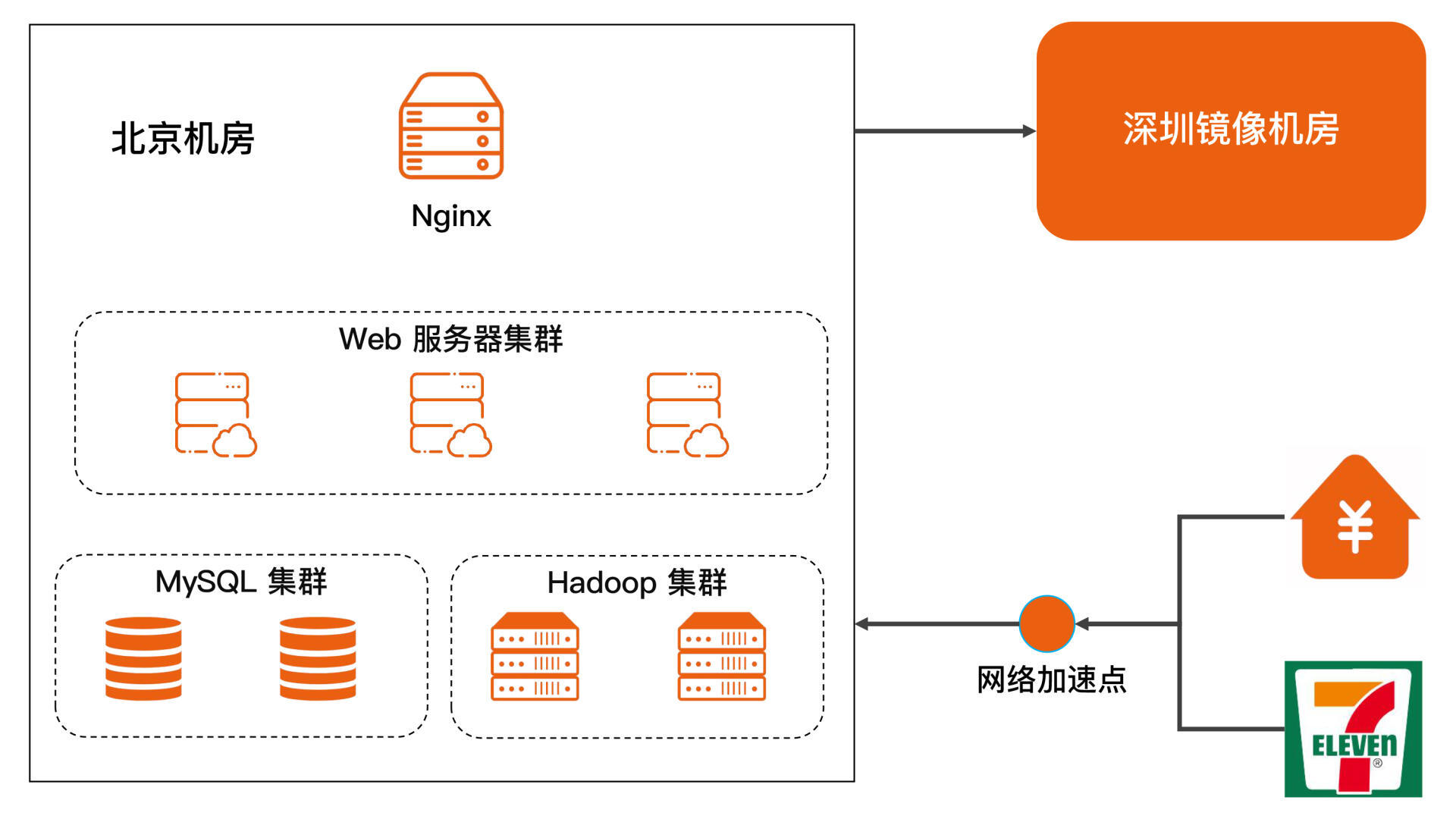
示例:一个简单的支付系统的部署架构图如下所示

系统序列图
定义:描述某个业务场景下,系统各个角色如何配合起来完成业务功能。
使用场景:结合“系统架构、应用架构和部署架构”来使用。
技巧:使用 UML 的序列图来画。
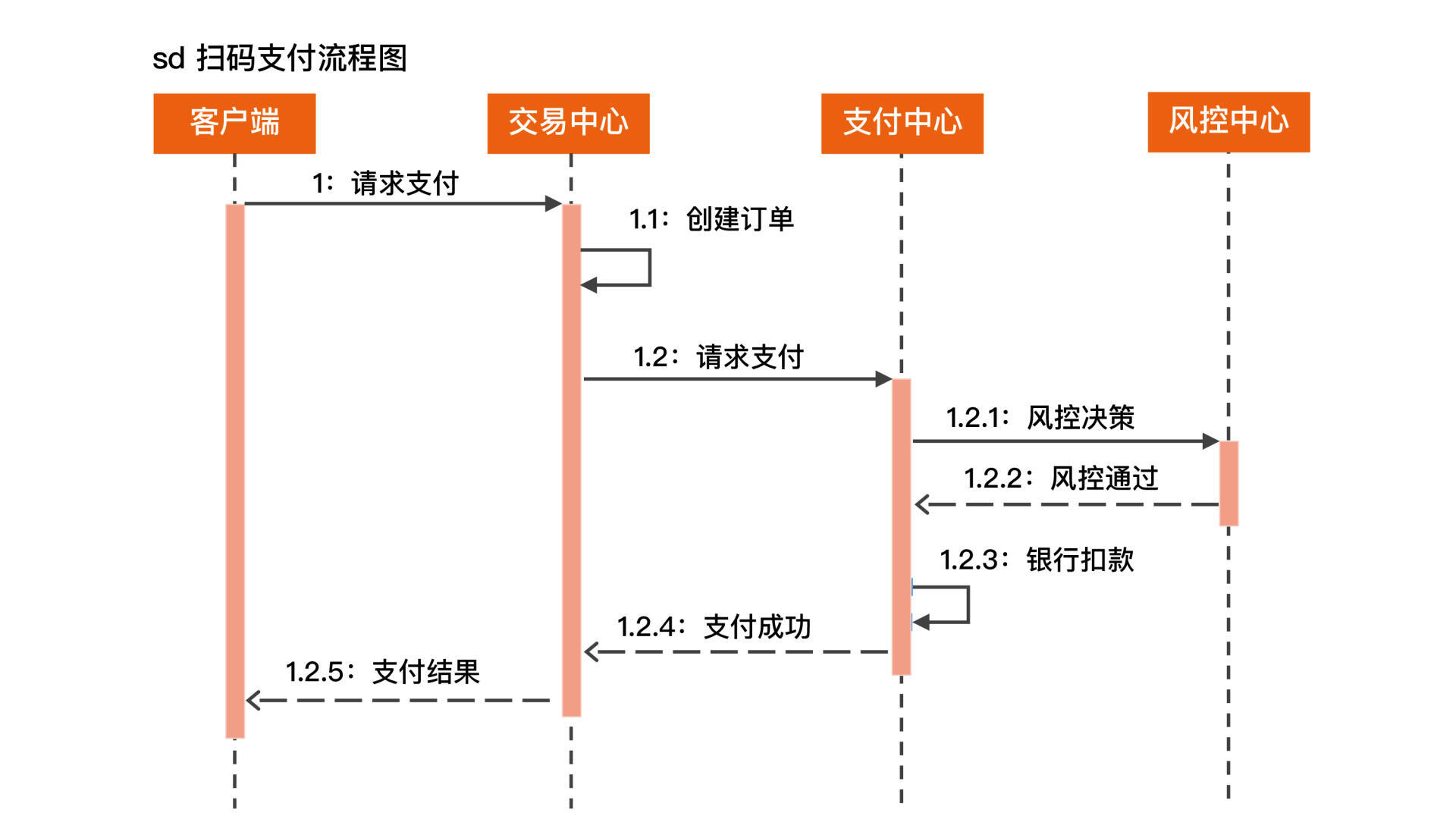
示例:“扫码支付”这个支付核心场景的系统序列图如下所示

总结

